|
|
本帖最后由 正点原子 于 2023-2-1 09:53 编辑
1)实验平台:正点原子紫光PGL22G开发板
2)购买链接:https://item.taobao.com/item.htm?&id=692368045899
3)全套实验源码+手册+视频下载地址:http://www.openedv.com/thread-340253-1-1.html
4)正点原子官方B站:https://space.bilibili.com/394620890
5)正点原子FPGA交流群:435699340



第二十二章RGB LCD彩条显示实验
LCD是一种液晶显示屏,它采用薄膜晶体管(TFT)技术提升图像质量,如提高图像亮度和对比度等。相比于传统的CRT显示器,LCD有着轻薄、功耗低、无辐射、图像质量好等诸多优点,因此广泛应用于电视机、电脑显示器、手机等各种显示设备中。
本章包括以下几个部分:
22.1简介
22.2实验任务
22.3硬件设计
22.4程序设计
22.5下载验证
22.1简介
LCD的全称是Liquid Crystal Display,即液晶显示屏,它显示的每个像素点都是由集成在液晶后面的薄膜晶体管独立驱动,因此LCD具有较高的响应速度以及较好的图像质量。正点原子推出的RGB-LCD液晶屏较多,7寸RGB-LCD屏的实物图如下图所示:
图 22.1.1 ATK-7’RGB接口液晶屏模块
液晶显示器是现在最常用到的显示器,手机、电脑、各种人机交互设备等基本都用到了LCD,最常见的就是手机和电脑显示器了。由于笔者不是LCD从业人员,对于LCD的具体原理不了解,百度百科对于 LCD的原理解释如下:
LCD的构造是在两片平行的玻璃基板当中放置液晶盒,下基板玻璃上设置 TFT(薄膜晶体管),上基板玻璃上设置彩色滤光片,通过TFT上的信号与电压改变来控制液晶分子的转动方向,从而达到控制每个像素点偏振光出射与否而达到显示目的。我们现在要在ATK-DFPGL22G开发板上使用LCD,所以不需要去研究LCD 的具体实现原理,我们只需要从使用的角度去关注 LCD 的几个重要点:
1、分辨率
提起LCD显示器,我们都会听到720P、1080P、2K或4K这样的字眼,这个就是LCD显示器分辨率。 LCD显示器都是由一个一个的像素点组成,像素点就类似一个灯(在OLED显示器中,像素点就是一个小灯),这个小灯是RGB灯,也就是由R(红色)、G(绿色)和B(蓝色)这三种颜色组成的,而RGB就是光的三原色。 1080P的意思就是一个LCD屏幕上的像素数量是1920*1080个,也就是这个屏幕一列1080个像素点,一共 1920列,如图 22.1.2所示:
图 22.1.2 像素点排布
上图就是1080P显示器的像素示意图,X轴就是LCD显示器的横轴,Y轴就是显示器的竖轴。图中的小方块就是像素点,一共有1920*1080=2073600个像素点。左上角的A点是第一个像素点,右下角的C点就是最后一个像素点。2K就是2560*1440个像素点,4K是3840*2160个像素点。很明显,在LCD尺寸不变的情况下,分辨率越高越清晰。同样的,分辨率不变的情况下,LCD尺寸越小越清晰。比如我们常用的24寸显示器基本都是1080P的,而我们现在使用的5寸的手机基本也是1080P的,但是手机显示细腻程度就要比24寸的显示器要好很多!由此可见,LCD显示器的分辨率是一个很重要的参数,但是并不是分辨率越高的LCD就越好。衡量一款LCD的好坏,分辨率只是其中的一个参数,还有色彩还原程度、色彩偏离、亮度、可视角度、屏幕刷新率等其他参数。
2、像素格式
上面讲了,一个像素点就相当于一个RGB小灯,通过控制R、G、B这三种颜色的亮度就可以显示出各种各样的色彩。那该如何控制R、G、B这三种颜色的显示亮度呢?一般一个R、G、B这三部分分别使用8bit的数据,那么一个像素点就是8bit*3=24bit,也就是说一个像素点3个字节,这种像素格式称为 RGB888。当然常用的像素点格式还有RGB565,只需要两个字节,但在色彩鲜艳度上较差一些。我们ATK-DFPGL22G开发板上的RGB-LCD接口采用的RGB888的像素格式,共需要24位,每一位对应RGB的颜色分量如下图所示:
图 22.1.3 RGB888数据格式
在图 22.1.3中,一个像素点占用3个字节,其中bit23~bit16是RED通道,bit15~bit8是GREEN通道,bit7~bit0是BLUE通道。所以红色对应的值就是24’hFF0000,蓝色对应的值就是24’h0000FF,绿色对应的值为24’h00FF00。通过调节R、G、B的比例可以产生其它的颜色,比如24’hFFFF00就是黄色,24’h000000就是黑色,24’hFFFFFF就是白色。大家可以打开电脑的“画图”工具,在里面使用调色板即可获取到想要的颜色对应的数值,如图 22.1.4所示:
图 22.1.4 调色板颜色选取
3、LCD屏幕接口
LCD屏幕或者说显示器有很多种接口,比如在显示器上常见的VGA、HDMI、DP等等,ATK-DFPGL22G开发板支持RGB接口的LCD和HDMI接口的显示器。本章我们介绍的是RGB-LCD接口,RGB-LCD接口的信号线如下表所示:
表 22.1.1 RGB数据线
表 22.1.1就是RGB-LCD的信号线,R[7:0]、G[7:0]和B[7:0]是24位数据,DE、VSYNC、HSYNC和PCLK是四个控制信号。
正点原子一共有五款RGB-LCD屏幕,型号分别为ATK-4342(4.3寸,480*272)、ATK-4384(4.3寸,800*480)、ATK-7084(7寸,800*480)、ATK-7016(7寸,1024*600)和ATK-1018(10.1寸,1280*800)。这里以ATK-7016这款屏幕为例讲解,ATK-7016的屏幕接口原理图如所示:
图 22.1.5 RGB-LCD液晶屏幕接口
图中J1就是对外接口,是一个40PIN的FPC座(0.5mm间距),通过FPC线,可以连接到ATK-DFPGL22G开发板上面,从而实现和开发板的连接。该接口十分完善,采用RGB888格式,并支持触摸屏和背光控制。右侧的几个电阻,并不是都焊接的,而是可以用户自己选择。默认情况,R1和R6 焊接,设置LCD_LR和LCD_UD,控制LCD的扫描方向,是从左到右,从上到下(横屏看)。而LCD_R7/G7/B7 则用来设置LCD的ID,由于RGB-LCD没有读写寄存器,也就没有所谓的ID,这里我们通过在模块上面,控制R7/G7/B7的上/下拉,来自定义LCD模块的ID,帮助MCU判断当前LCD面板的分辨率和相关参数,以提高程序兼容性。这几个位的设置关系如表 22.1.2所示:
表 22.1.2 RGB-LCD模块和ID对应关系
ATK-7016模块,就设置M2:M0 = 010即可。这样,我们在程序里面,读取LCD_R7/G7/B7,得到M0:M2 的值,从而判断RGB-LCD模块的型号,并执行不同的配置,即可实现不同LCD模块的兼容。
4、LCD时间参数
如果将LCD显示一帧图像的过程想象成绘画,那么在显示的过程中就是用一根“笔”在不同的像素点画上不同的颜色。这根笔按照从左至右、从上到下的顺序扫描每个像素点,并且在像素画上对应的颜色,当画到最后一个像素点的时候一幅图像就绘制好了。假如一个LCD的分辨率为1024*600,那么其扫描如图 22.1.6所示:
图 22.1.6 LCD时间参数
结合图 22.1.6我们来看一下LCD是怎么扫描显示一帧图像的。一帧图像也是由一行一行组成的。HSYNC是水平同步信号,也叫做行同步信号,当产生此信号的话就表示开始显示新的一行了,所以此信号都是在图 22.1.6的最左边。VSYNC信号是垂直同步信号,也叫做帧同步信号,当产生此信号的话就表示开始显示新的一帧图像了,所以此信号在图 22.1.6的左上角。
在图 22.1.6可以看到有一圈“黑边”,真正有效的显示区域是中间的白色部分。那这一圈“黑边”是什么东西呢?这就要从显示器的“祖先”CRT显示器开始说起了,CRT显示器就是以前很常见的那种大屁股显示器,在2019年应该很少见了,如果在农村应该还是可以见到的。CRT显示器屁股后面是个电子枪,这个电子枪就是我们上面说的“画笔”,电子枪打出的电子撞击到屏幕上的荧光物质使其发光。只要控制电子枪从左到右扫完一行(也就是扫描一行),然后从上到下扫描完所有行,这样一帧图像就显示出来了。也就是说,显示一帧图像电子枪是按照‘Z’形在运动,当扫描速度很快的时候看起来就是一幅完成的画面了。
当显示完一行以后会发出HSYNC信号,此时电子枪就会关闭,然后迅速的移动到屏幕的左边,当 HSYNC信号结束以后就可以显示新的一行数据了,电子枪就会重新打开。在HSYNC信号结束到电子枪重新打开之间会插入一段延时,这段延时就是图 22.1.6中的HBP。当显示完一行以后就会关闭电子枪等待 HSYNC信号产生,关闭电子枪到HSYNC信号产生之间会插入一段延时,这段延时就是图 22.1.6中的HFP 信号。同理,当显示完一帧图像以后电子枪也会关闭,然后等到VSYNC信号产生,期间也会加入一段延时,这段延时就是图 22.1.6中的VFP。VSYNC信号产生,电子枪移动到左上角,当VSYNC信号结束以后电子枪重新打开,中间也会加入一段延时,这段延时就是图 22.1.6中的VBP。
HBP、HFP、VBP和VFP就是导致图 22.1.6中黑边的原因,但是这是CRT显示器存在黑边的原因,现在是LCD显示器,不需要电子枪了,那么为何还会有黑边呢?这是因为RGB-LCD屏幕内部是有一个IC 的,发送一行或者一帧数据给IC,IC是需要反应时间的。通过这段反应时间可以让IC识别到一行数据扫描完了,要换行了,或者一帧图像扫描完了,要开始下一帧图像显示了。因此,在LCD屏幕中继续存在HBP、HFP、VPB和VFP这四个参数的主要目的是为了锁定有效的像素数据。
5、RGB-LCD屏幕时序
上面介绍了LCD的时间参数,我们接下来看一下行显示对应的时序图,如图 22.1.7所示。
图 22.1.7 LCD行显示时序
图 22.1.7就是RGB-LCD的行显示时序,我们来分析一下其中重要的几个参数:
HSYNC:行同步信号,当此信号有效的时候就表示开始显示新的一行数据,查阅所使用的LCD数据手册可以知道此信号是低电平有效还是高电平有效,图 22.1.7为低电平有效。
HSPW:行同步信号宽度,也就是HSYNC信号持续时间。HSYNC信号不是一个脉冲,而是需要持续一段时间才是有效的,单位为CLK。
HBP:行显示后沿(或后肩),单位是CLK。
HOZVAL:行有效显示区域,即显示一行数据所需的时间,假如屏幕分辨率为1024*600,那么HOZVAL 就是1024,单位为CLK。
HFP:行显示前沿(或前肩),单位是CLK。
当HSYNC信号发出以后,需要等待HSPW+HBP个CLK时间才会接收到真正有效的像素数据。当显示完一行数据以后需要等待HFP个CLK时间才能发出下一个HSYNC信号,所以显示一行所需要的时间就是:HSPW + HBP + HOZVAL + HFP。
一帧图像就是由很多个行组成的,RGB-LCD的帧显示时序如图 22.1.8所示:
图 22.1.8 LCD帧显示时序
图 22.1.8就是RGB-LCD的帧显示时序,我们来分析一下其中重要的几个参数:
VSYNC:帧(场)同步信号,当此信号有效的时候就表示开始显示新的一帧数据,查阅所使用的LCD数据手册可以知道此信号是低电平有效还是高电平有效,图 22.1.8为低电平有效。
VSPW:帧同步信号宽度,也就是VSYNC信号持续时间,单位为1行的时间。
VBP:帧显示后沿(或后肩),单位为1行的时间。
LINE:帧有效显示区域,即显示一帧数据所需的时间,假如屏幕分辨率为1024*600,那么LINE就是600行的时间。
VFP:帧显示前沿(或前肩),单位为1行的时间。
显示一帧所需要的时间就是:VSPW+VBP+LINE+VFP个行时间,最终的计算公式:
T = (VSPW+VBP+LINE+VFP) * (HSPW + HBP + HOZVAL + HFP)
因此我们在配置一款RGB-LCD屏的时候需要知道这几个参数:HSPW(行同步)、HBP(行显示后沿)、HOZVAL(行有效显示区域)、HFP(行显示前沿)、VSPW(场同步)、VBP(场显示后沿)、LINE(场有效显示区域)和VFP(场显示后沿)。
RGB-LCD液晶屏一般有两种数据同步方式,一种是行场同步模式(HV Mode),另一种是数据使能同步模式(DE Mode)。当选择行场同步模式时,LCD接口的时序与VGA接口的时序图非常相似,只是参数不同,如图 22.1.7和图 22.1.8中的行同步信号(HSYNC)和场同步信号(VSYNC)作为数据的同步信号,此时数据使能信号(DE)必须为低电平。
当选择DE同步模式时,LCD的DE信号作为数据的有效信号,如图 22.1.7和图 22.1.8中的DE信号所示。只有同时扫描到帧有效显示区域和行有效显示区域时,DE信号才有效(高电平)。当选择DE同步模式时,此时行场同步信号VS和HS必须为高电平。
由于RGB-LCD液晶屏一般都支持DE模式,不是所有的RGB-LCD液晶屏都支持HV模式,因此本章我们采用DE同步的方式驱动LCD液晶屏。
6、像素时钟
像素时钟就是RGB-LCD的时钟信号,以ATK7016这款屏幕为例,显示一帧图像所需要的时钟数就是:
N(CLK)= (VSPW+VBP+LINE+VFP) * (HSPW + HBP + HOZVAL + HFP)
= (3 + 20 + 600 + 12) * (20 + 140 + 1024 + 160) = 635 * 1344 = 853440
显示一帧图像需要853440个时钟数,那么显示60帧就是:853440 * 60 = 51206400≈51.2M,所以像素时钟就是51.2MHz。
当然我们在为RGB-LCD屏提供驱动时钟的时候,也可以不用严格按照60帧来进行计算。为了方便操作,我们可以给ATK7016模块输出一个50MHz的时钟,其刷新率是接近于60Hz的,同时也非常方便我们来编写代码。
为了方便大家查找LCD屏的时序参数,这里整理了不同分辨率的时序参数,如表 22.1.3所示:
表 22.1.3 不同分辨率的LCD时序参数

22.2实验任务
本节的实验任务是使用ATK-DFPGL22G开发板上的RGB-LCD接口,驱动RGB-LCD液晶屏(支持目前推出的所有RGB-LCD屏),并显示出彩条。
22.3硬件设计
ATK-DFPGL22G开发板上RGB-LCD接口部分的原理图如下图所示。
图 22.3.1 RGB TFTLCD接口原理图
从上图中可以看到,FPGA管脚输出的颜色数据位宽为24bit,数据格式为RGB888,即数据高8位表示红色,中间8位表示绿色,低8位表示蓝色。由于这24位数据不仅仅作为输出给LCD屏的颜色数据,同时LCD_R7、LCD_G7和LCD_B7也用来获取LCD屏的ID,因此这24位颜色数据对ATK-DFPGL22G开发板来说,是一个双向的引脚。
另外,RGB-LCD模块支持触摸功能,图中以字母T开头的5个信号(T_PEN、T_SCK等)与模块上的触摸芯片相连接。由于本次实验不涉及触摸功能的实现,因此这些信号并未用到。
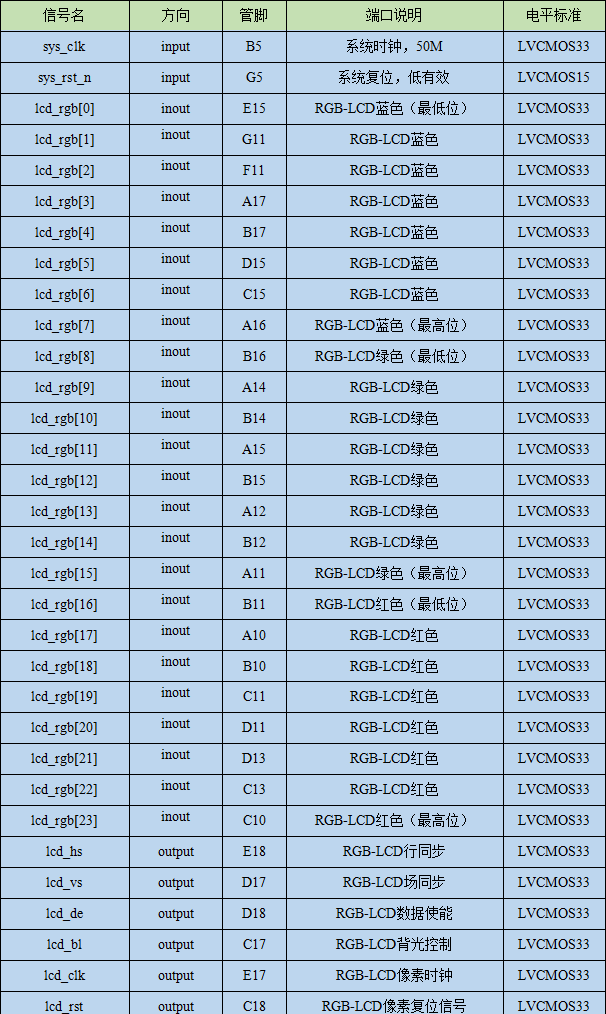
本实验中,各端口信号的管脚分配如下表所示:
表 22.3.1 RGB-LCD彩条实验管脚分配

对应的fdc约束语句如下所示:
define_attribute {p:lcd_rgb[23]} {PAP_IO_DIRECTION} {INOUT}
define_attribute {p:lcd_rgb[23]} {PAP_IO_LOC} {C10}
define_attribute {p:lcd_rgb[23]} {PAP_IO_VCCIO} {3.3}
define_attribute {p:lcd_rgb[23]} {PAP_IO_STANDARD} {LVCMOS33}
define_attribute {p:lcd_rgb[23]} {PAP_IO_DRIVE} {4}
define_attribute {p:lcd_rgb[23]} {PAP_IO_NONE} {TRUE}
define_attribute {p:lcd_rgb[23]} {PAP_IO_SLEW} {SLOW}
define_attribute {p:lcd_rgb[22]} {PAP_IO_DIRECTION} {INOUT}
define_attribute {p:lcd_rgb[22]} {PAP_IO_LOC} {C13}
define_attribute {p:lcd_rgb[22]} {PAP_IO_VCCIO} {3.3}
define_attribute {p:lcd_rgb[22]} {PAP_IO_STANDARD} {LVCMOS33}
define_attribute {p:lcd_rgb[22]} {PAP_IO_DRIVE} {4}
define_attribute {p:lcd_rgb[22]} {PAP_IO_NONE} {TRUE}
define_attribute {p:lcd_rgb[22]} {PAP_IO_SLEW} {SLOW}
define_attribute {p:lcd_rgb[21]} {PAP_IO_DIRECTION} {INOUT}
define_attribute {p:lcd_rgb[21]} {PAP_IO_LOC} {D13}
define_attribute {p:lcd_rgb[21]} {PAP_IO_VCCIO} {3.3}
define_attribute {p:lcd_rgb[21]} {PAP_IO_STANDARD} {LVCMOS33}
define_attribute {p:lcd_rgb[21]} {PAP_IO_DRIVE} {4}
define_attribute {p:lcd_rgb[21]} {PAP_IO_NONE} {TRUE}
define_attribute {p:lcd_rgb[21]} {PAP_IO_SLEW} {SLOW}
define_attribute {p:lcd_rgb[20]} {PAP_IO_DIRECTION} {INOUT}
define_attribute {p:lcd_rgb[20]} {PAP_IO_LOC} {D11}
define_attribute {p:lcd_rgb[20]} {PAP_IO_VCCIO} {3.3}
define_attribute {p:lcd_rgb[20]} {PAP_IO_STANDARD} {LVCMOS33}
define_attribute {p:lcd_rgb[20]} {PAP_IO_DRIVE} {4}
define_attribute {p:lcd_rgb[20]} {PAP_IO_NONE} {TRUE}
define_attribute {p:lcd_rgb[20]} {PAP_IO_SLEW} {SLOW}
define_attribute {p:lcd_rgb[19]} {PAP_IO_DIRECTION} {INOUT}
define_attribute {p:lcd_rgb[19]} {PAP_IO_LOC} {C11}
define_attribute {p:lcd_rgb[19]} {PAP_IO_VCCIO} {3.3}
define_attribute {p:lcd_rgb[19]} {PAP_IO_STANDARD} {LVCMOS33}
define_attribute {p:lcd_rgb[19]} {PAP_IO_DRIVE} {4}
define_attribute {p:lcd_rgb[19]} {PAP_IO_NONE} {TRUE}
define_attribute {p:lcd_rgb[19]} {PAP_IO_SLEW} {SLOW}
define_attribute {p:lcd_rgb[18]} {PAP_IO_DIRECTION} {INOUT}
define_attribute {p:lcd_rgb[18]} {PAP_IO_LOC} {B10}
define_attribute {p:lcd_rgb[18]} {PAP_IO_VCCIO} {3.3}
define_attribute {p:lcd_rgb[18]} {PAP_IO_STANDARD} {LVCMOS33}
define_attribute {p:lcd_rgb[18]} {PAP_IO_DRIVE} {4}
define_attribute {p:lcd_rgb[18]} {PAP_IO_NONE} {TRUE}
define_attribute {p:lcd_rgb[18]} {PAP_IO_SLEW} {SLOW}
define_attribute {p:lcd_rgb[17]} {PAP_IO_DIRECTION} {INOUT}
define_attribute {p:lcd_rgb[17]} {PAP_IO_LOC} {A10}
define_attribute {p:lcd_rgb[17]} {PAP_IO_VCCIO} {3.3}
define_attribute {p:lcd_rgb[17]} {PAP_IO_STANDARD} {LVCMOS33}
define_attribute {p:lcd_rgb[17]} {PAP_IO_DRIVE} {4}
define_attribute {p:lcd_rgb[17]} {PAP_IO_NONE} {TRUE}
define_attribute {p:lcd_rgb[17]} {PAP_IO_SLEW} {SLOW}
define_attribute {p:lcd_rgb[16]} {PAP_IO_DIRECTION} {INOUT}
define_attribute {p:lcd_rgb[16]} {PAP_IO_LOC} {B11}
define_attribute {p:lcd_rgb[16]} {PAP_IO_VCCIO} {3.3}
define_attribute {p:lcd_rgb[16]} {PAP_IO_STANDARD} {LVCMOS33}
define_attribute {p:lcd_rgb[16]} {PAP_IO_DRIVE} {4}
define_attribute {p:lcd_rgb[16]} {PAP_IO_NONE} {TRUE}
define_attribute {p:lcd_rgb[16]} {PAP_IO_SLEW} {SLOW}
define_attribute {p:lcd_rgb[15]} {PAP_IO_DIRECTION} {INOUT}
define_attribute {p:lcd_rgb[15]} {PAP_IO_LOC} {A11}
define_attribute {p:lcd_rgb[15]} {PAP_IO_VCCIO} {3.3}
define_attribute {p:lcd_rgb[15]} {PAP_IO_STANDARD} {LVCMOS33}
define_attribute {p:lcd_rgb[15]} {PAP_IO_DRIVE} {4}
define_attribute {p:lcd_rgb[15]} {PAP_IO_NONE} {TRUE}
define_attribute {p:lcd_rgb[15]} {PAP_IO_SLEW} {SLOW}
define_attribute {p:lcd_rgb[14]} {PAP_IO_DIRECTION} {INOUT}
define_attribute {p:lcd_rgb[14]} {PAP_IO_LOC} {B12}
define_attribute {p:lcd_rgb[14]} {PAP_IO_VCCIO} {3.3}
define_attribute {p:lcd_rgb[14]} {PAP_IO_STANDARD} {LVCMOS33}
define_attribute {p:lcd_rgb[14]} {PAP_IO_DRIVE} {4}
define_attribute {p:lcd_rgb[14]} {PAP_IO_NONE} {TRUE}
define_attribute {p:lcd_rgb[14]} {PAP_IO_SLEW} {SLOW}
define_attribute {p:lcd_rgb[13]} {PAP_IO_DIRECTION} {INOUT}
define_attribute {p:lcd_rgb[13]} {PAP_IO_LOC} {A12}
define_attribute {p:lcd_rgb[13]} {PAP_IO_VCCIO} {3.3}
define_attribute {p:lcd_rgb[13]} {PAP_IO_STANDARD} {LVCMOS33}
define_attribute {p:lcd_rgb[13]} {PAP_IO_DRIVE} {4}
define_attribute {p:lcd_rgb[13]} {PAP_IO_NONE} {TRUE}
define_attribute {p:lcd_rgb[13]} {PAP_IO_SLEW} {SLOW}
define_attribute {p:lcd_rgb[12]} {PAP_IO_DIRECTION} {INOUT}
define_attribute {p:lcd_rgb[12]} {PAP_IO_LOC} {B15}
define_attribute {p:lcd_rgb[12]} {PAP_IO_VCCIO} {3.3}
define_attribute {p:lcd_rgb[12]} {PAP_IO_STANDARD} {LVCMOS33}
define_attribute {p:lcd_rgb[12]} {PAP_IO_DRIVE} {4}
define_attribute {p:lcd_rgb[12]} {PAP_IO_NONE} {TRUE}
define_attribute {p:lcd_rgb[12]} {PAP_IO_SLEW} {SLOW}
define_attribute {p:lcd_rgb[11]} {PAP_IO_DIRECTION} {INOUT}
define_attribute {p:lcd_rgb[11]} {PAP_IO_LOC} {A15}
define_attribute {p:lcd_rgb[11]} {PAP_IO_VCCIO} {3.3}
define_attribute {p:lcd_rgb[11]} {PAP_IO_STANDARD} {LVCMOS33}
define_attribute {p:lcd_rgb[11]} {PAP_IO_DRIVE} {4}
define_attribute {p:lcd_rgb[11]} {PAP_IO_NONE} {TRUE}
define_attribute {p:lcd_rgb[11]} {PAP_IO_SLEW} {SLOW}
define_attribute {p:lcd_rgb[10]} {PAP_IO_DIRECTION} {INOUT}
define_attribute {p:lcd_rgb[10]} {PAP_IO_LOC} {B14}
define_attribute {p:lcd_rgb[10]} {PAP_IO_VCCIO} {3.3}
define_attribute {p:lcd_rgb[10]} {PAP_IO_STANDARD} {LVCMOS33}
define_attribute {p:lcd_rgb[10]} {PAP_IO_DRIVE} {4}
define_attribute {p:lcd_rgb[10]} {PAP_IO_NONE} {TRUE}
define_attribute {p:lcd_rgb[10]} {PAP_IO_SLEW} {SLOW}
define_attribute {p:lcd_rgb[9]} {PAP_IO_DIRECTION} {INOUT}
define_attribute {p:lcd_rgb[9]} {PAP_IO_LOC} {A14}
define_attribute {p:lcd_rgb[9]} {PAP_IO_VCCIO} {3.3}
define_attribute {p:lcd_rgb[9]} {PAP_IO_STANDARD} {LVCMOS33}
define_attribute {p:lcd_rgb[9]} {PAP_IO_DRIVE} {4}
define_attribute {p:lcd_rgb[9]} {PAP_IO_NONE} {TRUE}
define_attribute {p:lcd_rgb[9]} {PAP_IO_SLEW} {SLOW}
define_attribute {p:lcd_rgb[8]} {PAP_IO_DIRECTION} {INOUT}
define_attribute {p:lcd_rgb[8]} {PAP_IO_LOC} {B16}
define_attribute {p:lcd_rgb[8]} {PAP_IO_VCCIO} {3.3}
define_attribute {p:lcd_rgb[8]} {PAP_IO_STANDARD} {LVCMOS33}
define_attribute {p:lcd_rgb[8]} {PAP_IO_DRIVE} {4}
define_attribute {p:lcd_rgb[8]} {PAP_IO_NONE} {TRUE}
define_attribute {p:lcd_rgb[8]} {PAP_IO_SLEW} {SLOW}
define_attribute {p:lcd_rgb[7]} {PAP_IO_DIRECTION} {INOUT}
define_attribute {p:lcd_rgb[7]} {PAP_IO_LOC} {A16}
define_attribute {p:lcd_rgb[7]} {PAP_IO_VCCIO} {3.3}
define_attribute {p:lcd_rgb[7]} {PAP_IO_STANDARD} {LVCMOS33}
define_attribute {p:lcd_rgb[7]} {PAP_IO_DRIVE} {4}
define_attribute {p:lcd_rgb[7]} {PAP_IO_NONE} {TRUE}
define_attribute {p:lcd_rgb[7]} {PAP_IO_SLEW} {SLOW}
define_attribute {p:lcd_rgb[6]} {PAP_IO_DIRECTION} {INOUT}
define_attribute {p:lcd_rgb[6]} {PAP_IO_LOC} {C15}
define_attribute {p:lcd_rgb[6]} {PAP_IO_VCCIO} {3.3}
define_attribute {p:lcd_rgb[6]} {PAP_IO_STANDARD} {LVCMOS33}
define_attribute {p:lcd_rgb[6]} {PAP_IO_DRIVE} {4}
define_attribute {p:lcd_rgb[6]} {PAP_IO_NONE} {TRUE}
define_attribute {p:lcd_rgb[6]} {PAP_IO_SLEW} {SLOW}
define_attribute {p:lcd_rgb[5]} {PAP_IO_DIRECTION} {INOUT}
define_attribute {p:lcd_rgb[5]} {PAP_IO_LOC} {D15}
define_attribute {p:lcd_rgb[5]} {PAP_IO_VCCIO} {3.3}
define_attribute {p:lcd_rgb[5]} {PAP_IO_STANDARD} {LVCMOS33}
define_attribute {p:lcd_rgb[5]} {PAP_IO_DRIVE} {4}
define_attribute {p:lcd_rgb[5]} {PAP_IO_NONE} {TRUE}
define_attribute {p:lcd_rgb[5]} {PAP_IO_SLEW} {SLOW}
define_attribute {p:lcd_rgb[4]} {PAP_IO_DIRECTION} {INOUT}
define_attribute {p:lcd_rgb[4]} {PAP_IO_LOC} {B17}
define_attribute {p:lcd_rgb[4]} {PAP_IO_VCCIO} {3.3}
define_attribute {p:lcd_rgb[4]} {PAP_IO_STANDARD} {LVCMOS33}
define_attribute {p:lcd_rgb[4]} {PAP_IO_DRIVE} {4}
define_attribute {p:lcd_rgb[4]} {PAP_IO_NONE} {TRUE}
define_attribute {p:lcd_rgb[4]} {PAP_IO_SLEW} {SLOW}
define_attribute {p:lcd_rgb[3]} {PAP_IO_DIRECTION} {INOUT}
define_attribute {p:lcd_rgb[3]} {PAP_IO_LOC} {A17}
define_attribute {p:lcd_rgb[3]} {PAP_IO_VCCIO} {3.3}
define_attribute {p:lcd_rgb[3]} {PAP_IO_STANDARD} {LVCMOS33}
define_attribute {p:lcd_rgb[3]} {PAP_IO_DRIVE} {4}
define_attribute {p:lcd_rgb[3]} {PAP_IO_NONE} {TRUE}
define_attribute {p:lcd_rgb[3]} {PAP_IO_SLEW} {SLOW}
define_attribute {p:lcd_rgb[2]} {PAP_IO_DIRECTION} {INOUT}
define_attribute {p:lcd_rgb[2]} {PAP_IO_LOC} {F11}
define_attribute {p:lcd_rgb[2]} {PAP_IO_VCCIO} {3.3}
define_attribute {p:lcd_rgb[2]} {PAP_IO_STANDARD} {LVCMOS33}
define_attribute {p:lcd_rgb[2]} {PAP_IO_DRIVE} {4}
define_attribute {p:lcd_rgb[2]} {PAP_IO_NONE} {TRUE}
define_attribute {p:lcd_rgb[2]} {PAP_IO_SLEW} {SLOW}
define_attribute {p:lcd_rgb[1]} {PAP_IO_DIRECTION} {INOUT}
define_attribute {p:lcd_rgb[1]} {PAP_IO_LOC} {G11}
define_attribute {p:lcd_rgb[1]} {PAP_IO_VCCIO} {3.3}
define_attribute {p:lcd_rgb[1]} {PAP_IO_STANDARD} {LVCMOS33}
define_attribute {p:lcd_rgb[1]} {PAP_IO_DRIVE} {4}
define_attribute {p:lcd_rgb[1]} {PAP_IO_NONE} {TRUE}
define_attribute {p:lcd_rgb[1]} {PAP_IO_SLEW} {SLOW}
define_attribute {p:lcd_rgb[0]} {PAP_IO_DIRECTION} {INOUT}
define_attribute {p:lcd_rgb[0]} {PAP_IO_LOC} {E15}
define_attribute {p:lcd_rgb[0]} {PAP_IO_VCCIO} {3.3}
define_attribute {p:lcd_rgb[0]} {PAP_IO_STANDARD} {LVCMOS33}
define_attribute {p:lcd_rgb[0]} {PAP_IO_DRIVE} {4}
define_attribute {p:lcd_rgb[0]} {PAP_IO_NONE} {TRUE}
define_attribute {p:lcd_rgb[0]} {PAP_IO_SLEW} {SLOW}
define_attribute {p:lcd_bl} {PAP_IO_DIRECTION} {OUTPUT}
define_attribute {p:lcd_bl} {PAP_IO_LOC} {C17}
define_attribute {p:lcd_bl} {PAP_IO_VCCIO} {3.3}
define_attribute {p:lcd_bl} {PAP_IO_STANDARD} {LVCMOS33}
define_attribute {p:lcd_bl} {PAP_IO_DRIVE} {4}
define_attribute {p:lcd_bl} {PAP_IO_NONE} {TRUE}
define_attribute {p:lcd_bl} {PAP_IO_SLEW} {SLOW}
define_attribute {p:lcd_de} {PAP_IO_DIRECTION} {OUTPUT}
define_attribute {p:lcd_de} {PAP_IO_LOC} {D18}
define_attribute {p:lcd_de} {PAP_IO_VCCIO} {3.3}
define_attribute {p:lcd_de} {PAP_IO_STANDARD} {LVCMOS33}
define_attribute {p:lcd_de} {PAP_IO_DRIVE} {4}
define_attribute {p:lcd_de} {PAP_IO_NONE} {TRUE}
define_attribute {p:lcd_de} {PAP_IO_SLEW} {SLOW}
define_attribute {p:lcd_hs} {PAP_IO_DIRECTION} {OUTPUT}
define_attribute {p:lcd_hs} {PAP_IO_LOC} {E18}
define_attribute {p:lcd_hs} {PAP_IO_VCCIO} {3.3}
define_attribute {p:lcd_hs} {PAP_IO_STANDARD} {LVCMOS33}
define_attribute {p:lcd_hs} {PAP_IO_DRIVE} {4}
define_attribute {p:lcd_hs} {PAP_IO_NONE} {TRUE}
define_attribute {p:lcd_hs} {PAP_IO_SLEW} {SLOW}
define_attribute {p:lcd_clk} {PAP_IO_DIRECTION} {OUTPUT}
define_attribute {p:lcd_clk} {PAP_IO_LOC} {E17}
define_attribute {p:lcd_clk} {PAP_IO_VCCIO} {3.3}
define_attribute {p:lcd_clk} {PAP_IO_STANDARD} {LVCMOS33}
define_attribute {p:lcd_clk} {PAP_IO_DRIVE} {4}
define_attribute {p:lcd_clk} {PAP_IO_NONE} {TRUE}
define_attribute {p:lcd_clk} {PAP_IO_SLEW} {SLOW}
define_attribute {p:lcd_rst} {PAP_IO_DIRECTION} {OUTPUT}
define_attribute {p:lcd_rst} {PAP_IO_LOC} {C18}
define_attribute {p:lcd_rst} {PAP_IO_VCCIO} {3.3}
define_attribute {p:lcd_rst} {PAP_IO_STANDARD} {LVCMOS33}
define_attribute {p:lcd_rst} {PAP_IO_DRIVE} {4}
define_attribute {p:lcd_rst} {PAP_IO_NONE} {TRUE}
define_attribute {p:lcd_rst} {PAP_IO_SLEW} {SLOW}
define_attribute {p:lcd_vs} {PAP_IO_DIRECTION} {OUTPUT}
define_attribute {p:lcd_vs} {PAP_IO_LOC} {D17}
define_attribute {p:lcd_vs} {PAP_IO_VCCIO} {3.3}
define_attribute {p:lcd_vs} {PAP_IO_STANDARD} {LVCMOS33}
define_attribute {p:lcd_vs} {PAP_IO_DRIVE} {4}
define_attribute {p:lcd_vs} {PAP_IO_NONE} {TRUE}
define_attribute {p:lcd_vs} {PAP_IO_SLEW} {SLOW}
create_clock -name {sys_clk} [get_ports {sys_clk}] -period {20} -waveform {0.000 10.000}
define_attribute {p:sys_clk} {PAP_IO_DIRECTION} {INPUT}
define_attribute {p:sys_clk} {PAP_IO_LOC} {B5}
define_attribute {p:sys_clk} {PAP_IO_VCCIO} {3.3}
define_attribute {p:sys_clk} {PAP_IO_STANDARD} {LVTTL33}
define_attribute {p:sys_clk} {PAP_IO_PULLUP} {TRUE}
define_attribute {p:sys_rst_n} {PAP_IO_DIRECTION} {INPUT}
define_attribute {p:sys_rst_n} {PAP_IO_LOC} {G5}
define_attribute {p:sys_rst_n} {PAP_IO_VCCIO} {1.5}
define_attribute {p:sys_rst_n} {PAP_IO_STANDARD} {LVCMOS15}
define_attribute {p:sys_rst_n} {PAP_IO_UNUSED} {TRUE}
22.4程序设计
RGB-LCD输入时序包含三个要素:像素时钟、同步信号、以及图像数据,由此我们可以大致规划出系统结构如下图所示。其中,读取ID模块用于获取LCD屏的ID;由于不同分辨率的屏幕需要不同的驱动时钟,因此时钟分频模块根据LCD ID来输出不同频率的像素时钟;LCD显示模块负责产生液晶屏上显示的数据,即彩条数据;LCD驱动模块根据LCD屏的ID,输出不同参数的时序,来驱动LCD屏,并将输入的彩条数据显示到LCD屏上。
图 22.4.1 系统框图
由系统框图可知,FPGA部分包括五个模块,顶层模块(lcd_rgb_colorbar)、读取ID模块(rd_id)、时钟分频模块(clk_div)、LCD显示模块(lcd_display)以及LCD驱动模块(lcd_driver)。其中在顶层模块中完成对其余模块的例化。
各模块端口及信号连接如下图所示:
图 22.4.2 顶层模块原理图
读取ID模块(rd_id)在上电时将RGB双向数据总线设置为输入,来读取LCD屏的ID;时钟分频模块(clk_div)根据读取的ID来配置LCD的像素时钟;LCD驱动模块(lcd_driver)在像素时钟的驱动下输出数据使能信号用于数据同步,同时还输出像素点的纵横坐标,供LCD显示模块(lcd_display)调用,以绘制彩条图案。
1 module lcd_rgb_colorbar(
2 input sys_clk, //系统时钟
3 input sys_rst_n, //系统复位
4
5 //RGB-LCD接口
6 output lcd_de, //LCD 数据使能信号
7 output lcd_hs, //LCD 行同步信号
8 output lcd_vs, //LCD 场同步信号
9 output lcd_bl, //LCD 背光控制信号
10 output lcd_clk, //LCD 像素时钟
11 inout [23:0] lcd_rgb //LCD RGB888颜色数据
12 );
13
14 //wire define
15 wire [15:0] lcd_id ; //LCD屏ID
16 wire lcd_pclk ; //LCD像素时钟
17
18 wire [10:0] pixel_xpos; //当前像素点横坐标
19 wire [10:0] pixel_ypos; //当前像素点纵坐标
20 wire [10:0] h_disp ; //LCD屏水平分辨率
21 wire [10:0] v_disp ; //LCD屏垂直分辨率
22 wire [23:0] pixel_data; //像素数据
23 wire [23:0] lcd_rgb_o ; //输出的像素数据
24 wire [23:0] lcd_rgb_i ; //输入的像素数据
25
26 //*****************************************************
27 //** main code
28 //*****************************************************
29
30 //像素数据方向切换
31 assign lcd_rgb = lcd_de ? lcd_rgb_o : {24{1'bz}};
32 assign lcd_rgb_i = lcd_rgb;
33
34 //读LCD ID模块
35 rd_id u_rd_id(
36 .clk (sys_clk ),
37 .rst_n (sys_rst_n),
38 .lcd_rgb (lcd_rgb_i),
39 .lcd_id (lcd_id )
40 );
41
42 //时钟分频模块
43 clk_div u_clk_div(
44 .clk (sys_clk ),
45 .rst_n (sys_rst_n),
46 .lcd_id (lcd_id ),
47 .lcd_pclk (lcd_pclk )
48 );
49
50 //LCD显示模块
51 lcd_display u_lcd_display(
52 .lcd_pclk (lcd_pclk ),
53 .rst_n (sys_rst_n ),
54 .pixel_xpos (pixel_xpos),
55 .pixel_ypos (pixel_ypos),
56 .h_disp (h_disp ),
57 .v_disp (v_disp ),
58 .pixel_data (pixel_data)
59 );
60
61 //LCD驱动模块
62 lcd_driver u_lcd_driver(
63 .lcd_pclk (lcd_pclk ),
64 .rst_n (sys_rst_n ),
65 .lcd_id (lcd_id ),
66 .pixel_data (pixel_data),
67 .pixel_xpos (pixel_xpos),
68 .pixel_ypos (pixel_ypos),
69 .h_disp (h_disp ),
70 .v_disp (v_disp ),
71
72 .lcd_de (lcd_de ),
73 .lcd_hs (lcd_hs ),
74 .lcd_vs (lcd_vs ),
75 .lcd_bl (lcd_bl ),
76 .lcd_clk (lcd_clk ),
77 .lcd_rgb (lcd_rgb_o )
78 );
79
80 endmodule
顶层模块主要完成对其他模块的例化。这里需要重点注意第31行代码,由于lcd_rgb是24位的双向引脚,所以这里对双向引脚的方向做一个切换。当lcd_de信号为高电平时,此时输出的像素数据有效,将lcd_rgb的引脚方向切换成输出,并将LCD驱动模块输出的lcd_rgb_o(像素数据)连接至lcd_rgb引脚;当lcd_de信号为低电平时,此时输出的像素数据无效,将lcd_rgb的引脚方向切换成输入。代码中将高阻状态“Z”赋值给lcd_rgb的引脚,表示此时lcd_rgb的引脚电平由外围电路决定,此时可以读取lcd_rgb的引脚电平,从而获取到LCD屏的ID。
读取ID模块的代码如下:
1 module rd_id(
2 input clk , //时钟
3 input rst_n , //复位,低电平有效
4 input [23:0] lcd_rgb, //RGB-LCD像素数据,用于读取ID
5 output reg [15:0] lcd_id //LCD屏ID
6 );
7
8 //reg define
9 reg rd_flag; //读ID标志
10
11 //*****************************************************
12 //** main code
13 //*****************************************************
14
15 //获取LCD ID M2:B7 M1:G7 M0:R7
16 always @(posedge clk or negedge rst_n) begin
17 if(!rst_n) begin
18 rd_flag <= 1'b0;
19 lcd_id <= 16'd0;
20 end
21 else begin
22 if(rd_flag == 1'b0) begin
23 rd_flag <= 1'b1;
24 case({lcd_rgb[7],lcd_rgb[15],lcd_rgb[23]})
25 3'b000 : lcd_id <= 16'h4342; //4.3' RGB-LCD RES:480x272
26 3'b001 : lcd_id <= 16'h7084; //7' RGB-LCD RES:800x480
27 3'b010 : lcd_id <= 16'h7016; //7' RGB-LCD RES:1024x600
28 3'b100 : lcd_id <= 16'h4384; //4.3' RGB-LCD RES:800x480
29 3'b101 : lcd_id <= 16'h1018; //10' RGB-LCD RES:1280x800
30 default : lcd_id <= 16'd0;
31 endcase
32 end
33 end
34 end
35
36 endmodule
读取ID模块根据输入的lcd_rgb值来寄存LCD屏的ID。lcd_rgb[7](B7)、lcd_rgb[15](G7)和lcd_rgb[23](R7)分别对应M2、M1和M0。尽管在顶层模块中,双向引脚lcd_rgb会根据lcd_de信号的高低电平来频繁的切换方向,但本模块实际上只在上电后获取了一次ID,通过rd_flag作为标志。当rd_flag等于0时,获取一次ID,并将rd_flag赋值为1;而当rd_flag等于1时,不再获取LCD屏的ID。
除此之外,为了方便将LCD的ID和分辨率对应起来,这里对M2、M1和M0的值做了一个译码,如3’b000译码成16’h4342,表示当前连接的是4.3寸屏,分辨率为480*272。其它ID的译码请参考注释。
分频模块的代码如下:
1 module clk_div(
2 input clk, //50Mhz
3 input rst_n,
4 input [15:0] lcd_id,
5 output reg lcd_pclk
6 );
7
8 reg clk_25m;
9 reg clk_12_5m;
10 reg div_4_cnt;
11
12 //时钟2分频 输出25MHz时钟
13 always @(posedge clk or negedge rst_n) begin
14 if(!rst_n)
15 clk_25m <= 1'b0;
16 else
17 clk_25m <= ~clk_25m;
18 end
19
20 //时钟4分频 输出12.5MHz时钟
21 always @(posedge clk or negedge rst_n) begin
22 if(!rst_n) begin
23 div_4_cnt <= 1'b0;
24 clk_12_5m <= 1'b0;
25 end
26 else begin
27 div_4_cnt <= div_4_cnt + 1'b1;
28 if(div_4_cnt == 1'b1)
29 clk_12_5m <= ~clk_12_5m;
30 end
31 end
32
33 always @(*) begin
34 case(lcd_id)
35 16'h4342 : lcd_pclk = clk_12_5m;
36 16'h7084 : lcd_pclk = clk_25m;
37 16'h7016 : lcd_pclk = clk;
38 16'h4384 : lcd_pclk = clk_25m;
39 16'h1018 : lcd_pclk = clk;
40 default : lcd_pclk = 1'b0;
41 endcase
42 end
43
44 endmodule
分频模块根据输入的LCD ID对50Mhz时钟进行分频。由于不同分辨率的LCD屏需要的像素时钟频率不一样,因此分频模块根据输入的LCD ID,来输出不同频率的像素时钟lcd_pclk。需要说明的是,我们在本章简介部分向大家列出了一张表,表格里记录了不同分辨率的屏幕所需的像素时钟频率,为了方便编写分频的代码,我们这里没有严格按照表格里所要求的时钟频率进行输出,而是输出接近于表格所要求的时钟频率。例如10.1寸屏,分辨率1280*800,如果刷新率为60Hz的话,需要输出70Mhz的像素时钟,这个时钟频率是无法通过编写代码的方式来得到,而是必须使例化时钟模块MMCM/PLL IP核来得到。因此,对于分辨率为1280*800的10.1寸屏幕来说,我们输出的是50Mhz的像素时钟,当然大家使用的是10.1寸屏幕,也可以通过例化时钟模块的方式,来输出一个70Mhz的像素时钟。
分频模块通过两个always语句,分别进行2分频和4分频,得到一个25Mhz的时钟和一个12.5Mhz的时钟,如代码中第12行至第31行代码所示。下面我们介绍下如何对输入的时钟进行四分频,也就是50Mhz的时钟四分频后,得到一个12.5Mhz的时钟,其实只需要分频后时钟的周期时原时钟的四倍即可,四分频的波形图如下图所示:
图 22.4.3 时钟四分频
上图中的div_4_cnt用于对系统时钟进行计数,四分频计数器只需要一位位宽,即0和1之间跳变。clk_12_5m高电平和低电平分别占用了两个时钟周期,共占用四个时钟周期,sys_clk的时钟频率为50Mhz,周期为20ns,因此clk_12_5m的时钟周期为80ns,时钟频率为12.5Mhz。
在代码的第33行至第42行,通过组合逻辑根据LCD屏的ID选择输出不同频率的像素时钟。
LCD驱动模块的代码如下:
1 module lcd_driver(
2 input lcd_pclk, //时钟
3 input rst_n, //复位,低电平有效
4 input [15:0] lcd_id, //LCD屏ID
5 input [23:0] pixel_data, //像素数据
6 output [10:0] pixel_xpos, //当前像素点横坐标
7 output [10:0] pixel_ypos, //当前像素点纵坐标
8 output reg [10:0] h_disp, //LCD屏水平分辨率
9 output reg [10:0] v_disp, //LCD屏垂直分辨率
10 //RGB-LCD接口
11 output lcd_de, //LCD 数据使能信号
12 output lcd_hs, //LCD 行同步信号
13 output lcd_vs, //LCD 场同步信号
14 output lcd_bl, //LCD 背光控制信号
15 output lcd_clk, //LCD 像素时钟
16 output [23:0] lcd_rgb //LCD RGB888颜色数据
17 );
18
19 //parameter define
20 // 4.3' 480*272
21 parameter H_SYNC_4342 = 11'd41; //行同步
22 parameter H_BACK_4342 = 11'd2; //行显示后沿
23 parameter H_DISP_4342 = 11'd480; //行有效数据
24 parameter H_FRONT_4342 = 11'd2; //行显示前沿
25 parameter H_TOTAL_4342 = 11'd525; //行扫描周期
26
27 parameter V_SYNC_4342 = 11'd10; //场同步
28 parameter V_BACK_4342 = 11'd2; //场显示后沿
29 parameter V_DISP_4342 = 11'd272; //场有效数据
30 parameter V_FRONT_4342 = 11'd2; //场显示前沿
31 parameter V_TOTAL_4342 = 11'd286; //场扫描周期
代码较长,省略部分源代码……
85 //reg define
86 reg [10:0] h_sync ;
87 reg [10:0] h_back ;
88 reg [10:0] h_total;
89 reg [10:0] v_sync ;
90 reg [10:0] v_back ;
91 reg [10:0] v_total;
92 reg [10:0] h_cnt ;
93 reg [10:0] v_cnt ;
94
95 //wire define
96 wire lcd_en;
97 wire data_req;
98
99 //*****************************************************
100 //** main code
101 //*****************************************************
102
103 //RGB-LCD 采用DE模式时,行场同步信号需要拉高
104 assign lcd_hs = 1'b1; //LCD行同步信号
105 assign lcd_vs = 1'b1; //LCD场同步信号
106
107 assign lcd_bl = 1'b1; //LCD背光控制信号
108 assign lcd_clk = lcd_pclk; //LCD像素时钟
109 assign lcd_de = lcd_en; //LCD数据有效信号
110
111 //使能RGB888数据输出
112 assign lcd_en = ((h_cnt >= h_sync + h_back) && (h_cnt < h_sync + h_back + h_disp)
113 && (v_cnt >= v_sync + v_back) && (v_cnt < v_sync + v_back + v_disp))
114 ? 1'b1 : 1'b0;
115
116 //请求像素点颜色数据输入
117 assign data_req = ((h_cnt>=h_sync + h_back - 1'b1) && (h_cnt < h_sync + h_back + h_disp -1'b1)
118 && (v_cnt >= v_sync + v_back) && (v_cnt < v_sync + v_back + v_disp))
119 ? 1'b1 : 1'b0;
120
121 //像素点坐标
122 assign pixel_xpos = data_req ? (h_cnt - (h_sync + h_back - 1'b1)) : 11'd0;
123 assign pixel_ypos = data_req ? (v_cnt - (v_sync + v_back - 1'b1)) : 11'd0;
124
125 //RGB888数据输出
126 assign lcd_rgb = lcd_en ? pixel_data : 24'd0;
127
128 //行场时序参数
129 always @(*) begin
130 case(lcd_id)
131 16'h4342 : begin
132 h_sync = H_SYNC_4342;
133 h_back = H_BACK_4342;
134 h_disp = H_DISP_4342;
135 h_total = H_TOTAL_4342;
136 v_sync = V_SYNC_4342;
137 v_back = V_BACK_4342;
138 v_disp = V_DISP_4342;
139 v_total = V_TOTAL_4342;
140 end
代码较长,省略部分源代码……
191 endcase
192 end
193
194 //行计数器对像素时钟计数
195 always@ (posedge lcd_pclk or negedge rst_n) begin
196 if(!rst_n)
197 h_cnt <= 11'd0;
198 else begin
199 if(h_cnt == h_total - 1'b1)
200 h_cnt <= 11'd0;
201 else
202 h_cnt <= h_cnt + 1'b1;
203 end
204 end
205
206 //场计数器对行计数
207 always@ (posedge lcd_pclk or negedge rst_n) begin
208 if(!rst_n)
209 v_cnt <= 11'd0;
210 else begin
211 if(h_cnt == h_total - 1'b1) begin
212 if(v_cnt == v_total - 1'b1)
213 v_cnt <= 11'd0;
214 else
215 v_cnt <= v_cnt + 1'b1;
216 end
217 end
218 end
219
220 endmodule
由本章简介部分可知,在DE模式下,液晶显示屏的同步信号DE对应的是帧和行同时有效的区域段。程序第20行至第83行代码,根据不同分辨率的屏幕做了不同参数的定义,参数的值参考了本章的表 22.1.3。程序第128至192行则根据LCD屏的ID选择不同的时序参数。
程序第103至109行是LCD驱动模块输出的液晶屏控制信号。其中lcd_bl为液晶屏背光控制端口,可以利用该端口输出一个频率在200Hz~1kHz范围之内的PWM(脉冲宽度调制)信号,通过调整PWM信号的占空比来调节液晶屏的显示亮度。这里我们对lcd_bl作简单处理,将其直接赋值为1,此时液晶屏亮度最高。分频模块输出的lcd_pclk直接赋值给LCD屏的lcd_clk(像素时钟)引脚,为RGB-LCD屏提供驱动时钟。另外由于我们采用DE同步模式驱动RGB-LCD屏,输出给LCD的数据使能信号lcd_de在图像数据有效时拉高,因此可以将模块内部的lcd_en信号直接赋值给lcd_de。另外在DE模式下,需要将输出给LCD的行场同步信号lcd_hs、lcd_vs拉高。
程序第194至204行通过行计数器h_cnt对像素时钟计数,计满一个行扫描周期后清零并重新开始计数。 程序第206至218行通过场计数器v_cnt对行进行计数,即扫描完一行后v_cnt加1,计满一个场扫描周期后清零并重新开始计数。
将行场计数器的值与LCD时序中的参数作比较,我们就可以判断DE信号何时有效,以及何时输出RGB888格式的图像数据(第111~114行和第126行)。程序第116至123行输出当前像素点的横纵坐标值,由于坐标输出后下一个时钟周期才能接收到像素点的颜色数据,因此数据请求信号data_req比数据输出使能信号lcd_en提前一个时钟周期。
LCD显示模块的代码如下:
1 module lcd_display(
2 input lcd_pclk, //时钟
3 input rst_n, //复位,低电平有效
4 input [10:0] pixel_xpos, //当前像素点横坐标
5 input [10:0] pixel_ypos, //当前像素点纵坐标
6 input [10:0] h_disp, //LCD屏水平分辨率
7 input [10:0] v_disp, //LCD屏垂直分辨率
8 output reg [23:0] pixel_data //像素数据
9 );
10
11 //parameter define
12 parameter WHITE = 24'hFFFFFF; //白色
13 parameter BLACK = 24'h000000; //黑色
14 parameter RED = 24'hFF0000; //红色
15 parameter GREEN = 24'h00FF00; //绿色
16 parameter BLUE = 24'h0000FF; //蓝色
17
18 //根据当前像素点坐标指定当前像素点颜色数据,在屏幕上显示彩条
19 always @(posedge lcd_pclk or negedge rst_n) begin
20 if(!rst_n)
21 pixel_data <= BLACK;
22 else begin
23 if((pixel_xpos >= 11'd0) && (pixel_xpos < h_disp/5*1))
24 pixel_data <= WHITE;
25 else if((pixel_xpos >= h_disp/5*1) && (pixel_xpos < h_disp/5*2))
26 pixel_data <= BLACK;
27 else if((pixel_xpos >= h_disp/5*2) && (pixel_xpos < h_disp/5*3))
28 pixel_data <= RED;
29 else if((pixel_xpos >= h_disp/5*3) && (pixel_xpos < h_disp/5*4))
30 pixel_data <= GREEN;
31 else
32 pixel_data <= BLUE;
33 end
34 end
35
36 endmodule
LCD显示模块将屏幕显示区域按照横坐标划分为五列等宽的区域,通过判断像素点的横坐标所在的区域,给像素点赋以不同的颜色值,从而实现彩条显示。
下图为RGB-LCD彩条程序显示一行图像时仿真抓取的波形图,图中包含了一个完整的行扫描周期,其中的有效图像区域被划分为五个不同的区域,不同区域的像素点颜色各不相同。
图 22.4.4 仿真波形图
22.5下载验证
首先将FPC排线一端与RGB-LCD模块上的J1接口连接,另一端与ATK-DFPGL22G开发板上的RGB -LCD接口连接。连接时,先掀开FPC连接器上的黑色翻盖,将FPC排线蓝色面朝上插入连接器,最后将黑色翻盖压下以固定FPC排线,如图 22.5.1和图 22.5.2所示。
图 22.5.1 正点原子RGBLCD模块FPC连接器
图 22.5.2开发板连接RGB-LCD液晶屏
接下来分别连接JTAG接口和电源线,并打开电源开关。
最后将下载器一端连电脑,另一端与开发板上的JTAG端口连接,连接电源线并打开电源开关。
接下来我们下载程序,验证RGB-LCD彩条显示功能。下载完成后观察RGB-LCD模块显示的图案如下图所示,说明RGB-LCD彩条显示程序下载验证成功。
图 22.5.3 RGB-LCD彩条显示
|
|